
Вступление
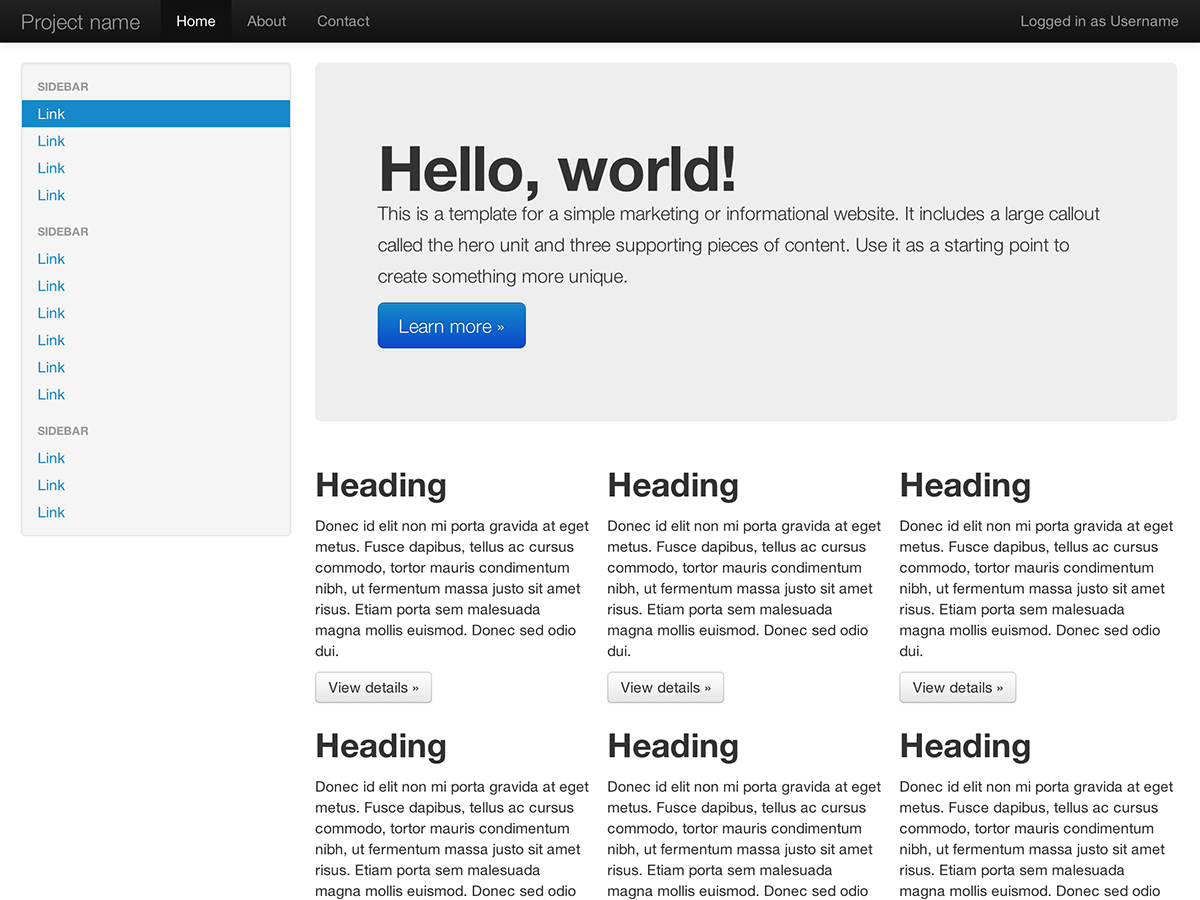
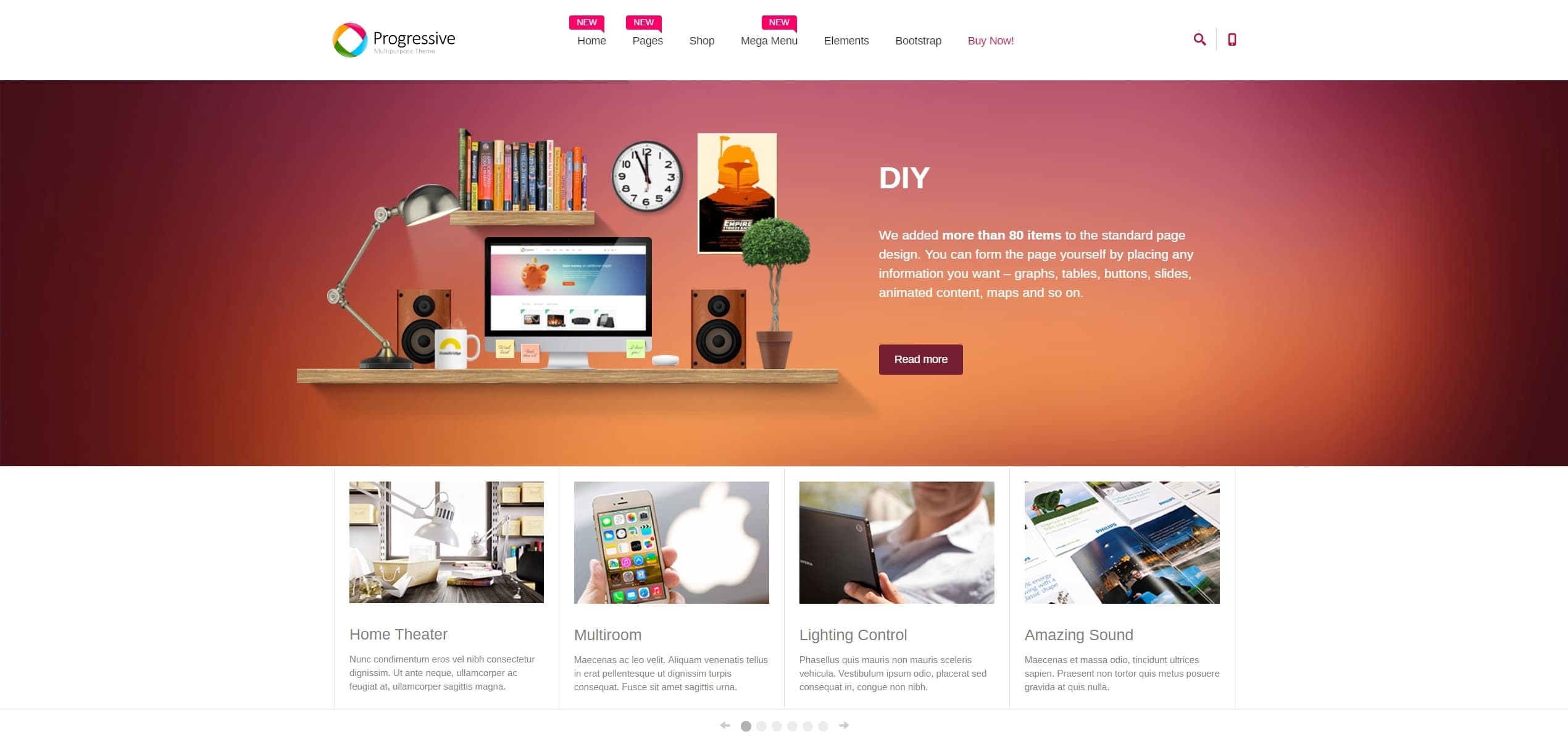
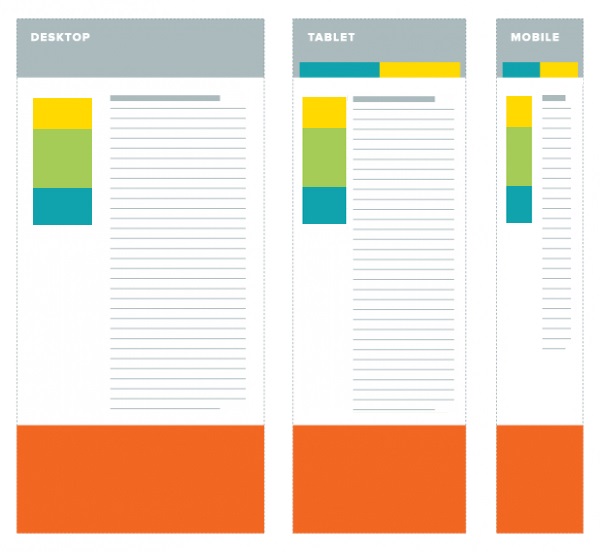
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. Кит Пижиновски. Это лишь вопрос времени, когда какой-нибудь пользователь наберет URL вашего сайте на своем мобильном устройстве. Обнаружит ли этот пользователь, что пользоваться вашим сайтом со смартфона невозможно из-за того, что он рассчитан только на настольные системы? Если да, он скорее всего отправится на более дружественный к мобильным устройствам сайт. В прошлом веб-сайт, который поддерживал мобильные и настольные браузеры, требовал создания разных кодовых баз.










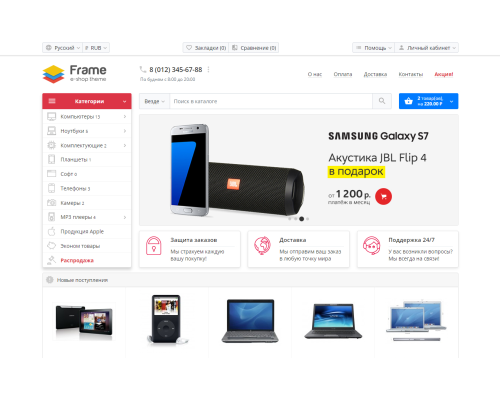
Обзор Bootstrap, в том числе, как загрузить и использовать его, некоторые основные шаблоны и примеры, и многое другое. Bootstrap - это самый популярный в мире фреймворк по созданию адаптивных, мобильных сайтов и приложений. Хотите быстро добавить Bootstrap к вашему проекту? Используя менеджер пакетов, или нужно скачать исходные файлы? Перейти на страницу загрузки.






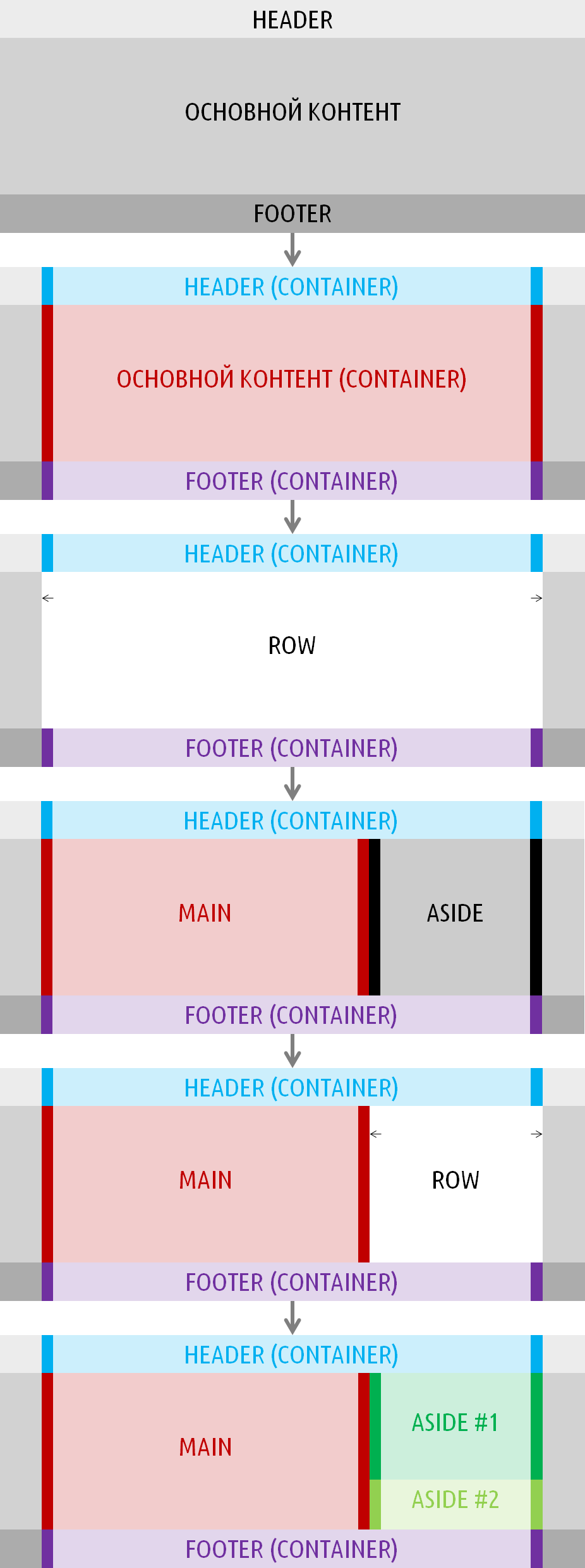
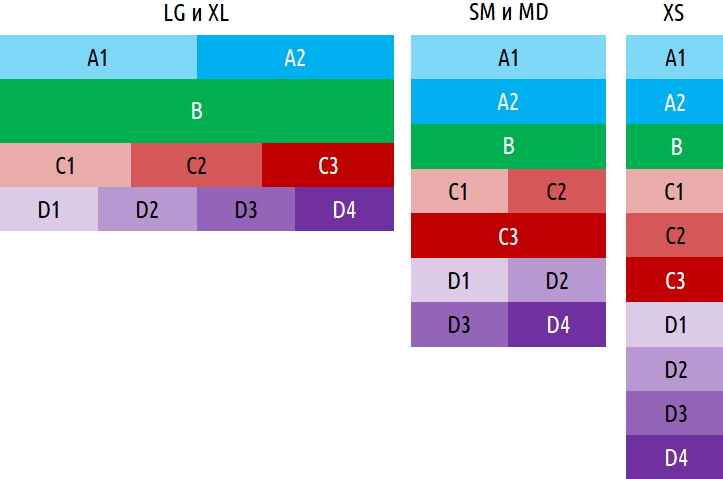
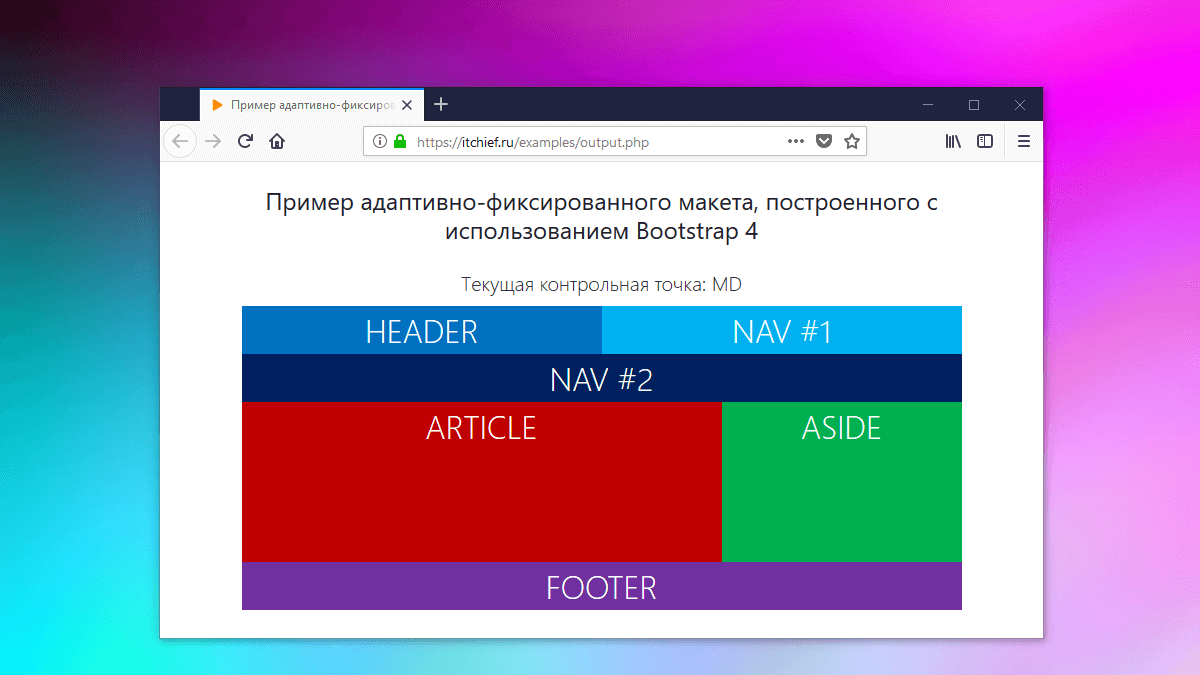
Включите его во все свои проекты. Основные компоненты Bootstrap включают в себя элементы отображения, оформления и стили ссылок. В частности, мы:. В Bootstrap 2 мы применили старый сброс браузерных дефолтов с помощью Normalize. Так как мы часто используем Normalize в нашем reset. Основная сетка макета состоит из 12 колонок , обеспечивая ширину контейнеров в px без активных динамических особенностей.